
⭐️A systematic guide to containerize a Node.js application, upload the Docker image🖼️ to Docker Hub📦, and execute it as a Docker container🐳
Prerequisites:
🔹You should have a GitHub account (https://github.com/login)
Install)🔹InstallInstall) Docker based on your OS from the below site https://docs.docker.com/get-docker/
Docker installation steps using CLI :
🔹Remove any docker installations that are present in your system to start from scratch
command: sudo apt-get remove docker docker-engine docker.io
🔹To get all the software installed in your system to its latest state
command: sudo apt-get update
🔹To install docker:
command: sudo apt install docker.io –y
sudo snap install docker (installs a newly created snap package)
🔹check docker version:
command: docker –version
🔹Docker Desktop installation on Ubuntu:
1)sudo apt get update
2)download the Deb package based on your OS.
3)run the below command to install the docker
command: sudo apt-get install ./docker-desktop-<version>-<arch>.deb
e.g.: sudo apt-get install ./docker-desktop-4.28.0-amd64.deb
4)start docker desktop in your Linux env using the below
command: systemctl –user start docker-desktop
🔹Utilize Visual Studio Code or any other platform that supports Node.js application execution according to your preference
https://code.visualstudio.com/
Some of the issues I faced during the docker desktop installation on Ubuntu:
🔸Firstly you have to check whether KVM virtualization is enabled for your system command: egrep -c '(vmx|svm)' /proc/cpuinfo
🔸if the output of this command is greater than 0 then your system is compatible and KVM can be installed
🔸If it is 0 then change the bios settings of your CPU by following below procedure mentioned in the below link
https://support.microsoft.com/en-us/windows/enable-virtualization-on-windows-11-pcs-c5578302-6e43-4b4b-a449-8ced115f58e1
🔸if it is still not working, then try enabling the below settings in your virtual box
Enable Nested VT-x/AMD-V

In case if its disabled, then go to the path where your virtual box is installed C:\Program Files\Oracle\VirtualBox
And the below command in your cmd command: VBoxManage modifyvm VM-name –nested-hw-virt on

Prerequisite to install Docker desktop on Windows:
1)Download the docker desktop package from the docker official site https://docs.docker.com/desktop/install/windows-install/
2) You have to check if WSL 2 or Hyperv is enabled for your Windows OS go to the search bar and search for Turn Windows Future on or off select Hyper-v and Windows Subsystem for Linux and reboot your Windows

3) Open cmd now and check WSL is installed
To check status: wsl –-status
To update WSL: wsl –-update
To set default version use: wsl --set-default-version 1
Now extract the executable file of docker and install it and we are good to explore the docker desktop on Windows

◼️Now sign in and you can see the main page

Let’s do a hands-on project to containerize the NodeJS App and deploy it as a docker container and push the image to the docker hub
Requirement: For this project, we will create a nodejs application where we will create a list of applications and check them and delete them at the same time
⚡Checkout the code present on below GitHub repo below by Nasiullah Choudhari (cloud champ – creator of this project) https://github.com/N4si/learn_docker
⚡Now go to your terminal and clone the code into your local machine
- ⚡code opens into the Visual Studio app, we have package.json which has a list of dependencies that have to be installed in order to run the node js app
⚡Open a new terminal and run the below commands
npm install ( installs all dependencies required to run nodejs application creating a folder node_modules) and run npm start to expose port
⚡Go to the browser and open http”//localhost:3000 and you can see the application
- ⚡code opens into the Visual Studio app, we have package.json which has a list of dependencies that have to be installed in order to run the node js app


Instead of executing tasks manually on our local machine, as demonstrated above, we can streamline the process by containerizing and running it as a Docker container.
To do this, follow below:
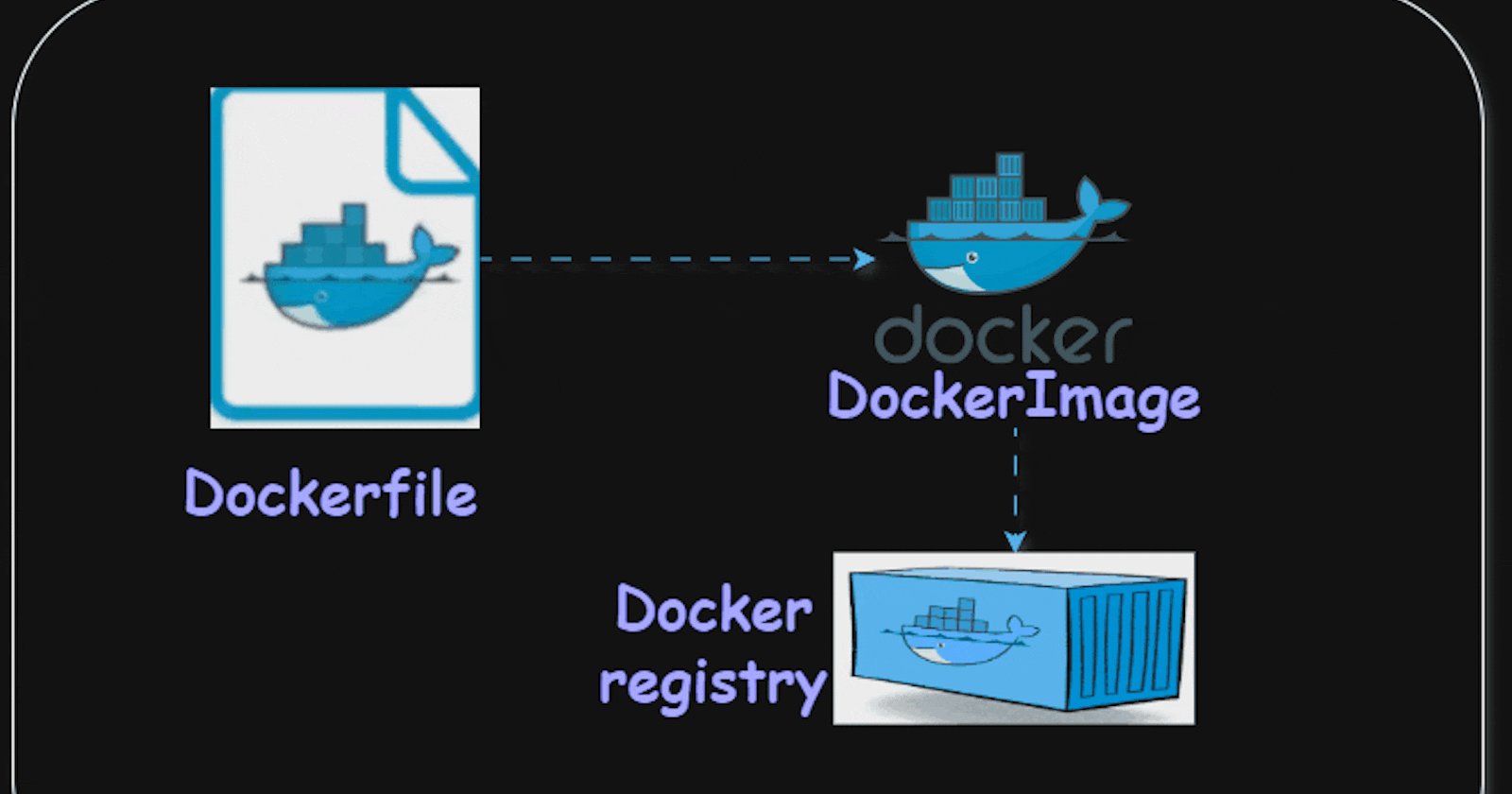
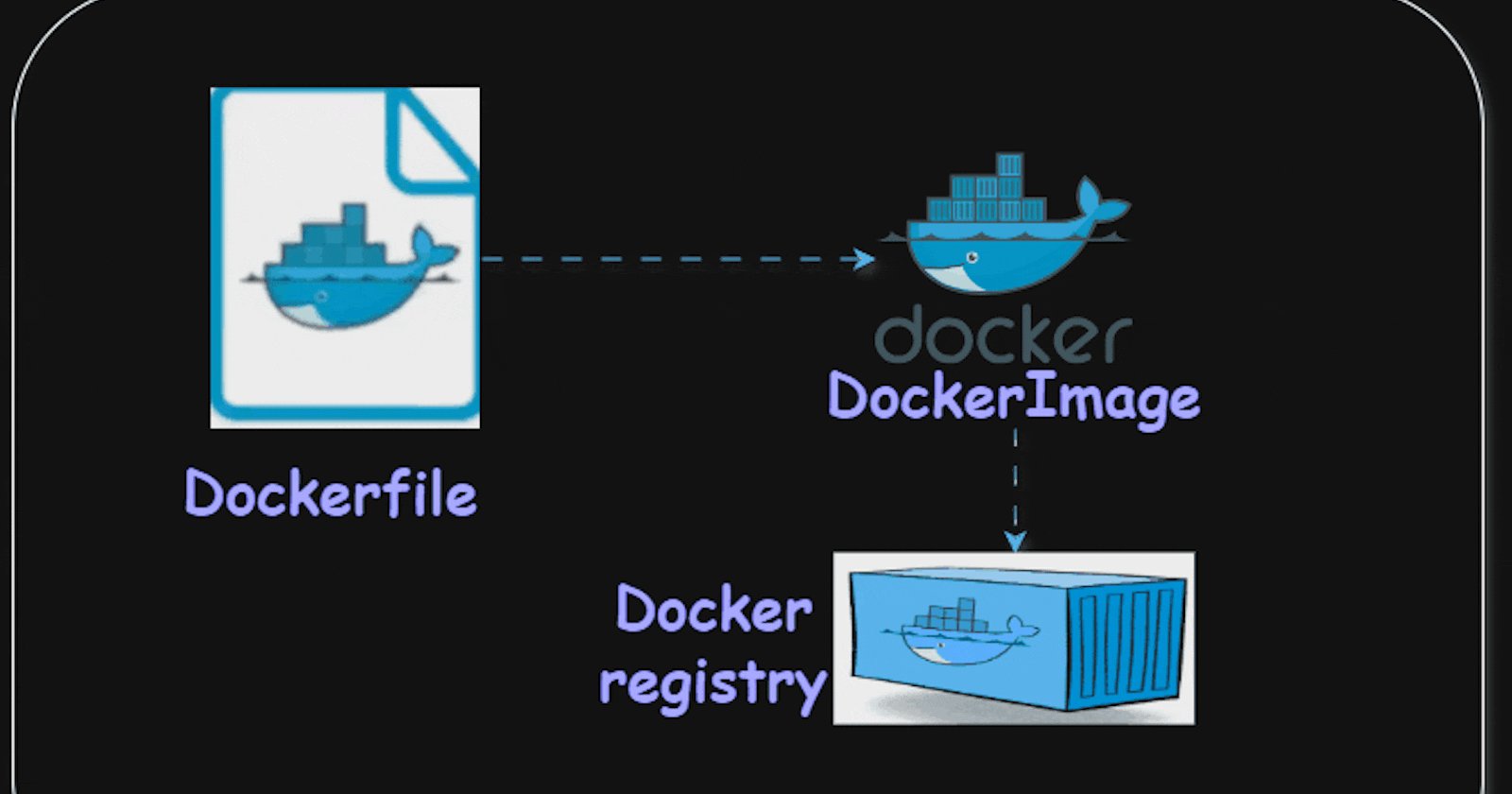
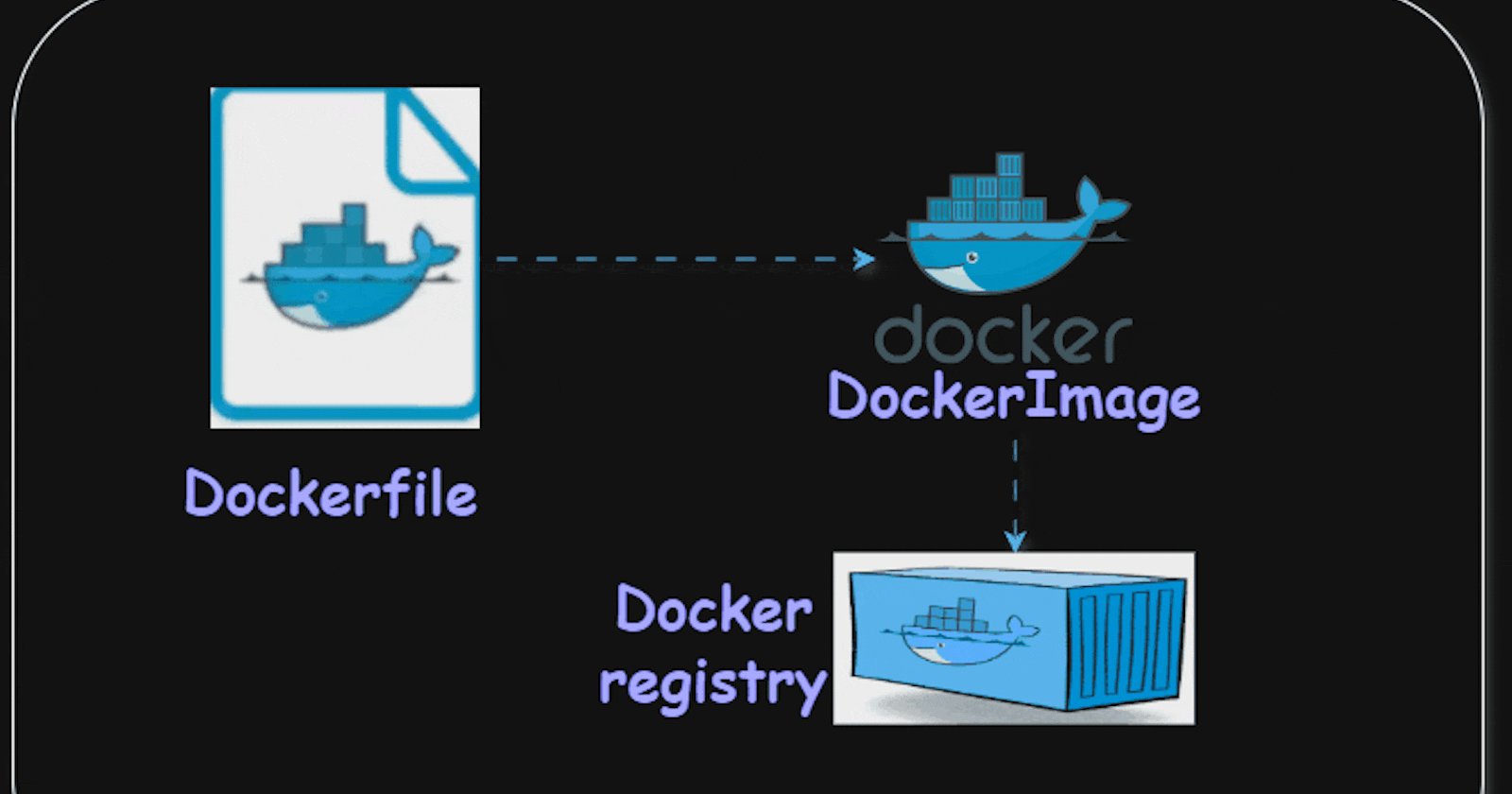
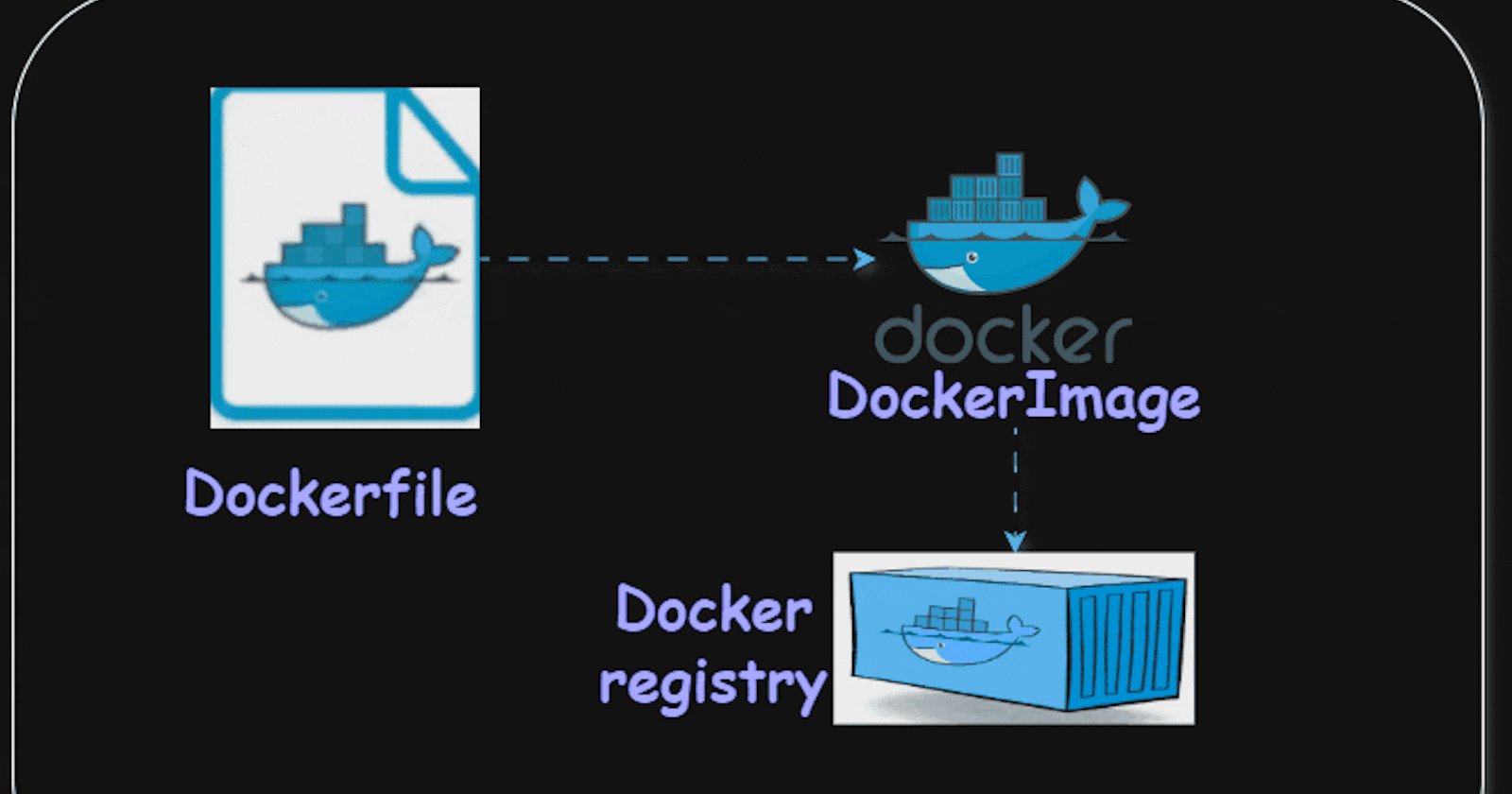
🌟The developer will write the code
🌟Create a docker file which includes all the steps that are required to create a docker image
🌟Run commands to create a docker image ( a snapshot of an application which can be shared via the docker hub or can be executed as a container)
🌟To run the node js app, you need to have node installed in your machine check by running the node –v command, if not installed go to the official nodejs page and install it as per your OS
🌟Inside vs code create a folder as Dockerfile and start writing your docker file you can use the docker file cheatsheet to know more about the different instructions https://docs.docker.com/reference/dockerfile/

- ◼️To create a docker image from the docker file Docker build –t mytodoapp. (. represents to use the docker image present inside learn_docker folder, -t used to give a name to your image)

◼️This will create an image called todoapp

◼️Docker images( to view the list of images created in your local machine)
◼️Now to run the image as a container use the below command
◼️docker run –it –d –p 3000:3000 mytodoapp - this command will create a detached Docker container from the "mytodoapp" image, exposing port 3000 on the host machine, and allowing interactive access to the container


To Push your docker image from the local machine to the docker hub
💠Create/signin into your dockerhub account
💠Click on Create Repo and give a name to your image and make it public or private as per your choice
💠Connect to docker using the docker login command in your terminal
💠docker tag mytodoapp nasi101/mytodoapp (to change image name)
💠docker push nasi101/mytodoapp (to push from your local to docker hub only when your docker login gets succeeds)
💠To pull the image from dockerhub to your local machine use the below docker pull nasi101/mytodoapp


🐳Happy Dockerizing🐳